Digital signage is a visual communications medium, so your images have to pop. Most layouts will have a background visual, and each of your messages and templates need to entice viewers with interesting shapes, images or icons. Our shapes and artwork widgets give you ultimate design control to grab attention and inspire people to interact.
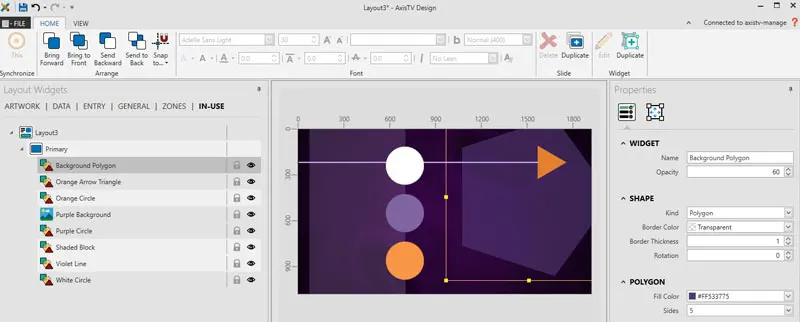
Shapes
This widget lets you add an ellipse, line, polygon, or rectangle to messages, layouts and templates. You have granular control over color, opacity, line thickness, borders, fills, rotation and placement. This is a great tool for designers who aren’t comfortable with high-end apps like Photoshop.
Quick tip: If you need visual contrast when creating content with a transparent background, you can add a colorful shape to use as a temporary background while you design and preview on the desktop. Once you’ve finished designing, you can simply delete the shape.

Artwork
Our artwork widget lets you place media files like images, videos and logos on a layout, message or template design. Artwork is stored in AxisTV Manage, and you can import files into AxisTV Design and use them any time. Keywords make searching quick and easy. If you want to import your own, just browse out to locate the desired media file.
When you place your artwork on the design surface, you can control the opacity and bring it forward or send to back in the design layers. You can also snap to fill, to a chosen aspect ratio, or to an area on screen, like right, left or center.
Data-Mapped Artwork
Artwork can be set to show automatically with if/then scenarios for data source widgets.
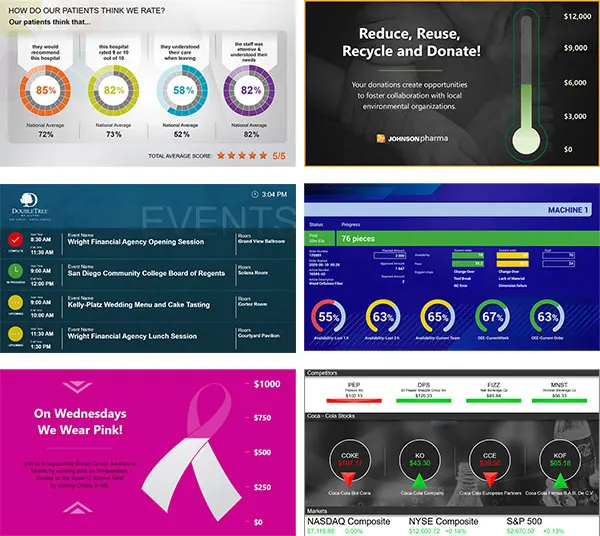
For example, if you’re holding a fundraiser, you can tell the system to show different bucket images that fill up as you get more donations that you track in Excel.
If you’re showing stock performance, arrows can point up or down based on how the market is doing. Upcoming events can have a green icon, while cancelled events can show a red icon.
The possibilities are really only limited by your imagination. Read our blog article for more details and examples.
Want to add interactivity to your layouts? Check out our widgets for touch and voice interactivity.

Web Image
This widget lets you pull raster images from the web, so they’ll automatically update on screens when the image is updated at the web source. Pull in any common raster format, like JPEG, PNG, GIF, BMP and WEBP. (This is for single images, and not when you want to show a full webpage – we have the web browser widget for that.)
Data-Mapped Web Image
Just like our data-mapped artwork widget, you can set up scenarios that pull raster images from web URLs.